Editing HTML in VSys One is a bit different than editing RTF text: it's both more complicated and more powerful at the same time.
On the right-click menu
Insert |
Use this to insert system (VSys Live) images, FontAwesome symbols, merge fields, etc. |
Edit |
Depending on the HTML element that you have focused, opens up a dialog (below) to easily edit the various attributes of that element. |
Color |
In raw HTML mode only, if you've right-clicked on a color (not an item with a color, but specifically a web color, e.g. "#00FF00"), lets you visually edit that color instead of guessing from hexadecimal web colors. |
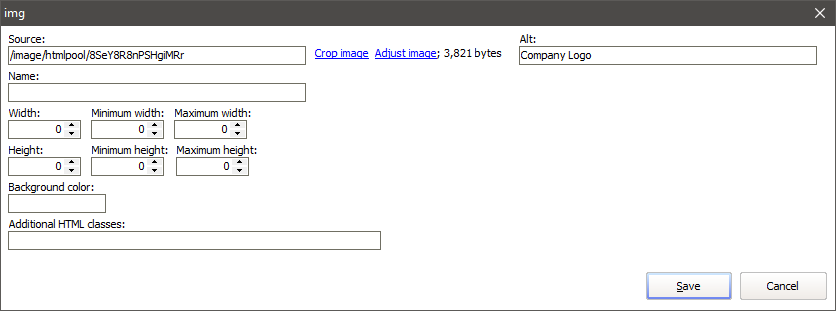
Edit Popup
Source |
(Images only) The URL from which the image will be loaded. You can edit this, but probably shouldn't. Note that any |
Crop image, Adjust image |
(Images only) Brings up a window that lets you crop or resize/rotate the image. Note that when you save the changed image, that only affects the image in use here: it does not affect any other place in VSys that used the original image. |
Image alt |
(Images only) When displayed as HTML in a browser, this will be shown as the image's Alt text. An Alt text is mandatory if you want someone using a screen reader to know what the image represents. |
Data field |
(Letter templates only) Internal ID of the data field; you cannot edit this. |
(various Font fields) |
These set the font family, size, etc. for an element. You should not have set the font information for every single item! Remember that an item inherits its font (and most everything else) from its parent, so setting the font a part of a top-level element is sufficient, even if it's not visible here. And for a letter template or custom application form? They both support default font families and sizes which apply to everything within the letter or application. |
(various Width and Height fields) |
These are added as HTML styles to the tag, and carry the standard HTML CSS meanings. Leave any of these as 0 to effectively say "display as appropriate". |
Background color |
Sets the CSS background color for this element and the items within it. |
Additional HTML classes |
These get added as HTML classes to the element. Adding classes doesn't directly affect how something is displayed, but it does "mark" them so that other CSS can select and modify them. |
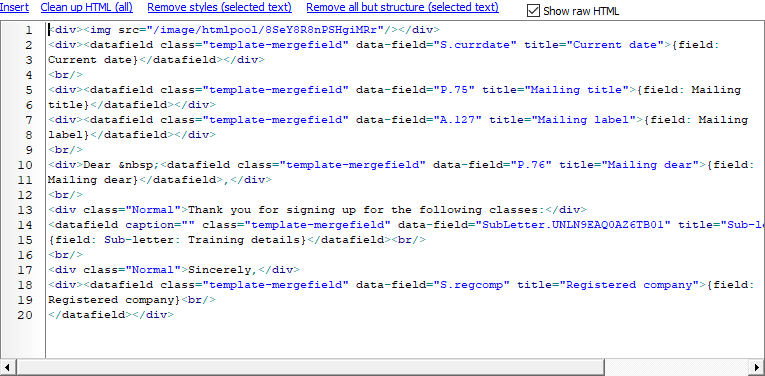
Raw HTML

This is the exact same HTML as above, just displayed in text form.
The HTML editor in VSys is by far the best HTML editor available for a native Windows application. Unfortunately that's not a very high bar to clear... If you have complex HTML that you want to create or edit, consider using https://anywhere.vsyslive.com/pages/tool:any.publichtml or https://htmleditor.io/. Neither will handle your images for you, nor will they help with merge fields, but they're great for basic HTML editing that you can then copy/paste back into VSys One.